为什么要用CORS?
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出请求,从而克服了AJAX只能使用的限制。
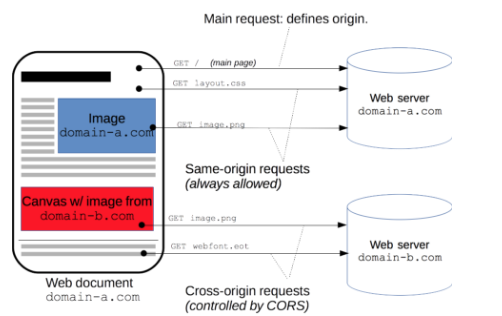
首先需要明白什么是Same-origin Policy呢?
简单地说,在一个浏览器中访问的网站不能访问另一个网站中的数据,除非这两个网站具有相同的Origin,也即是拥有相同的协议、主机地址以及端口。一旦这三项数据中有一项不同,那么该资源就将被认为是从不同的Origin得来的,进而不被允许访问。但是这个限制的确过于严格了:一个大型网站常常拥有一系列子域。在这些域之间交换数据就会受到Same-origin Policy的限制。为了绕过该限制,业界提出了一系列解决该问题的方法,例如更改document.domain属性,跨文档消息,JSONP以及CORS等。这些解决方案各有各的长处,因此我们需要根据需求的不同来对这些方案进行选择。
相较于这些方法,CORS则没有那么多工作需要去做,也没有那么多限制。
CORS原理:

1、两种请求
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一: HEAD GET POST
(2)HTTP的头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
2、使用
这种方法跟框架无关了,需要两个jar包,点击进行下载,两个jar包可以放的程序里,也可以放到tomcat中,然后将下面的配置写到web.xml中就可以了
< filter > < filter-name > CORS < filter-class > com.thetransactioncompany.cors.CORSFilter < init-param > < param-name > cors.allowOrigin < param-value > * < init-param > < param-name > cors.supportedMethods < param-value > GET, POST, HEAD, PUT, DELETE < init-param > < param-name > cors.supportedHeaders < param-value > Accept, Origin, X-Requested-With, Content-Type, Last-Modified < init-param > < param-name > cors.exposedHeaders < param-value > Set-Cookie < init-param > < param-name > cors.supportsCredentials < param-value > true < filter-mapping > < filter-name > CORS < url-pattern > /*